Stylish jest jedną z moich ulubionych wtyczek do Firefoxa. W przeciwieństwie do Greasemonkey, który bazuje głównie na JavaScript i modyfikowaniu kodu HTML, Stylish operuje CSS. Osobiście minął mi okres zachwytu Greasemonkey, gdyż dało sie wyraźnie zauważyć spowolnienie Firefoxa.
Stylish podobnie jak skrypty w Greasemonkey potrafi nie tylko zmienić czy poprawić wygląd danej strony, ale też poprawić jej funkcjonalność wg uznania, np spowodować nie wyświetlanie reklam, zmiany menu, formularzy itd.
Różnice pomiędzy Stylish i innymi metodami można podejrzeć w zgrabnym zestawieniu na stronie http://userstyles.org/stylish/differences. Jedną z najbardziej zauważalnych różnic np w stosunku do Greasemonkey, jest natychmiastowy efekt po załadowaniu stylu. Nie trzeba przeładowywać danej strony ani restartować przeglądarki (taka sama reakcja jest i w drugą stronę, kiedy wyłączasz dany styl).
Wtyczka jest dostępna na stronie addons.mozilla.org. Po zainstalowaniu i restarcie Firefoxa zauważysz nową ikonę w pasku statusu przeglądarki.
Obsługa
Używanie samej wtyczki jest dziecinnie proste. Będąc na danej stronie internetowej, załóżmy google.com, kliknij na ikonkę Stylish i wybierz Find Styles for this Page. Po kliknięciu zostaniesz przeniesiony do zbioru styli wyszukanych akurat dla google.com. Po kliknięciu na dany wynik, ukaże się strona z informacjami na temat stylu, często też dostępne są zrzuty ekranu ukazujące zmiany. Nawet gdy ich nie ma można swobodnie testować, gdyż dodawanie i usuwanie jest równie łatwe co ich znajdowanie.
Po kliknięciu zostaniesz przeniesiony do zbioru styli wyszukanych akurat dla google.com. Po kliknięciu na dany wynik, ukaże się strona z informacjami na temat stylu, często też dostępne są zrzuty ekranu ukazujące zmiany. Nawet gdy ich nie ma można swobodnie testować, gdyż dodawanie i usuwanie jest równie łatwe co ich znajdowanie.Wybieranie stylu
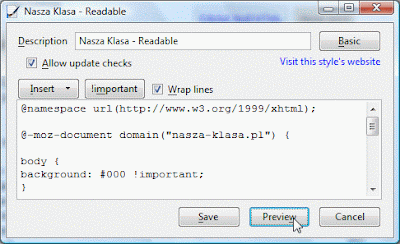
Załóżmy, że chciałbyś sprawdzić jakie są dostępne style dla Naszej Klasy. Wybierzmy sobie np Nasza Klasa - Readable. Oprócz informacji na temat skryptu oraz zrzutów ekranu jest dostępny przycisk Load into Stylish. Po kliknięciu na niego pojawi się nowe okienko z opcjami. W tym momencie najlepiej jest przejść z powrotem na stronę, którą chcesz modyfikować, czyli w naszym przypadku Nasza Klasa.
Po kliknięciu na niego pojawi się nowe okienko z opcjami. W tym momencie najlepiej jest przejść z powrotem na stronę, którą chcesz modyfikować, czyli w naszym przypadku Nasza Klasa.
Możesz od razu kliknąć Save i zachować skrypt, jednak osobiście polecam kliknąć na Preview, gdyż zmiany będą od razu widoczne na stronie. Jeśli stwierdzisz, że skrypt Cię zadowala, klikasz Save, jeśli nie, klikasz Cancel i szukasz dalej :)
Czasem jest za dużo
Jednemu z moich znajomych bardzo spodobała się zabawa w poszukiwanie interesujących skryptów. Nie zważając na moje wskazówki, zapisywał je bez pamięci jeden po drugim. Więc długo nie trwało, kiedy doprowadził do sytuacji gdzie daną stronę obsługiwały 4 lub więcej styli. W zasadzie jest to dopuszczalne, pod warunkiem, że każdy z nich modyfikuje odmienną część strony. W przypadku mojego znajomego były to 4 style zmieniające design strony i po prostu gryzły się ze sobą.
Najszybszym sposobem jest odkliknięcie stylu w momencie kiedy znajdujesz się na modyfikowanej stronie. Innym sposobem jest kliknięcie w tym samym menu na Manage Styles, podświetlenie żądanego stylu na liście i kliknięcie Delete.
Innym sposobem jest kliknięcie w tym samym menu na Manage Styles, podświetlenie żądanego stylu na liście i kliknięcie Delete.
Aktualizacje i modyfikacje styli
Jest to kolejna poważna zaleta oferowana przez Stylish. Jak można zauważyć na zrzucie powyżej, w tym samym oknie jest dostępna opcja Find Updates. Jest to bardzo poręczna możliwość oferowana przez wtyczkę. Otóż nie trzeba wcale zaglądać na stronę skryptu i sprawdzać czy przypadkiem nie pojawiła się nowa wersja. Stylish jest w stanie zrobić to na żądanie, poinformować o dostępnej aktualizacji oraz załadować ją wedle życzenia.
Kiedy znasz się na CSS temat jest jeszcze bardziej ciekawy, gdyż albo możesz bardzo łatwo zmodyfikować jakiś skrypt wg własnego uznania, albo napisać swój własny. Pamiętaj tylko, by opublikować go potem na userstyles.org :)Warto wiedzieć
- zgrabniejsze formularze,
- wyświetlanie skrótów klawiaturowych dostępnych na stronach,
- pojawianie się odpowiedniej ikonki przy linku, jeśli dany odnośnik nie prowadzi do strony, tylko np do PDF, doc etc.
- strona about:blank z logo Firefox,
- czerwony pasek postępu,
- schowanie zbędnych menu i przycisków w Firefoxie,
- usunięcie gwiazdki w pasku adresu (Firefox 3)
2 maj 2008
Stylish, czyli podrasuj ulubione strony internetowe
Subskrybuj:
Komentarze do posta (Atom)
Szukaj
Kategorie
- Ciekawostki (5)
- e-mail (2)
- Firefox (6)
- GMail (14)
- Google Calendar (5)
- GTD (4)
- Linki godne uwagi (5)
- Przydatne (7)
- Stylish (3)
- Windows (3)

0 komentarze:
Prześlij komentarz